
Bloom’s Taxonomy for Visual Art
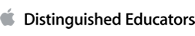
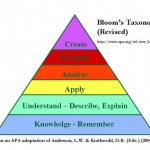
 I am a huge Kathy Schrock fan. Who isn’t? Her work with Bloom’s Taxonomy inspires me to think about higher order thinking, creativity, teaching and learning in new ways. My favourite ‘Kathy moment’ was seeing her Bloom’s cogs (below), visualising creating in a diagram the way I always felt it working. Then along came Kelly from iLearn Technology, and her ‘paint palette’ Bloom’s spoke to the Art Teacher in me. Here is my contribution. I’ve tried to highlight the idea that the creating aspect to Bloom’s is of central importance in Visual Art, and that it has a strong realationship with all the others by using this visual painting metaphor.
I am a huge Kathy Schrock fan. Who isn’t? Her work with Bloom’s Taxonomy inspires me to think about higher order thinking, creativity, teaching and learning in new ways. My favourite ‘Kathy moment’ was seeing her Bloom’s cogs (below), visualising creating in a diagram the way I always felt it working. Then along came Kelly from iLearn Technology, and her ‘paint palette’ Bloom’s spoke to the Art Teacher in me. Here is my contribution. I’ve tried to highlight the idea that the creating aspect to Bloom’s is of central importance in Visual Art, and that it has a strong realationship with all the others by using this visual painting metaphor.
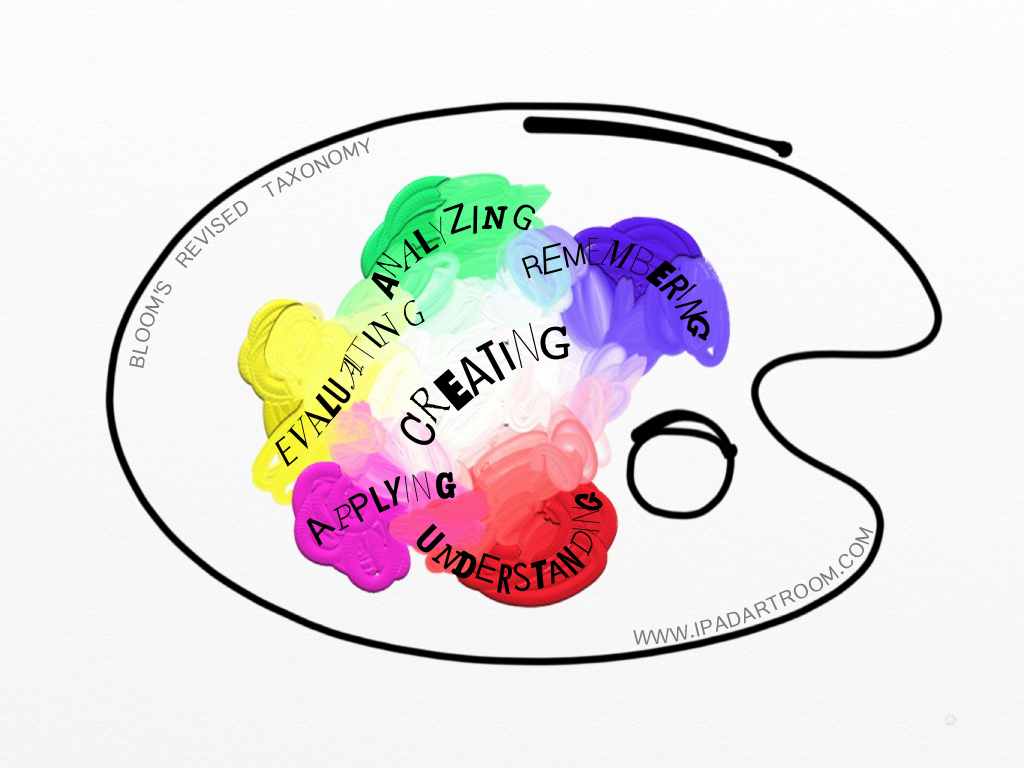
- source: www.schrockguide.net/bloomin-apps
- source: www.schrockguide.net/bloomin-apps
- source: http://ilearntechnology.com/?p=5051
I would love to hear your thoughts – please leave a comment in the section below!
And, if you liked this post, check out Eisner’s 10 Lessons the Arts Teach.



















Nice job on the visual! What I really like is how the colors blend together implying that there is no definite shape or exact defined space for each criteria. Curious- what apps or student learning examples would you put in each area for visual art?
Thanks Theresa! Glad you picked up on the mixing – I like the idea of all the areas of Bloom’s contributing to learning in the Visual Arts, with no definite ends or edges to the elements. They all mix to contribute to the creation of a whole picture. I also like the idea of communicating the infinite nature of the combinations and possibilities when using Bloom’s to guide teaching and learning experiences. I’m not a big fan of the apps lists or activities aligning with each area because of the way my instructional design is about creating opportunities to work in, out and through Bloom’s, etc. Another post is coming soon with more detail/vocab for each section which I’d love you to check out 🙂
Pingback: Bloom's Taxonomy for Visual Art | iPad Art Room...